產品功能
辦公數位化
AI&溝通
 貝行銷
貝行銷
 選英
選英
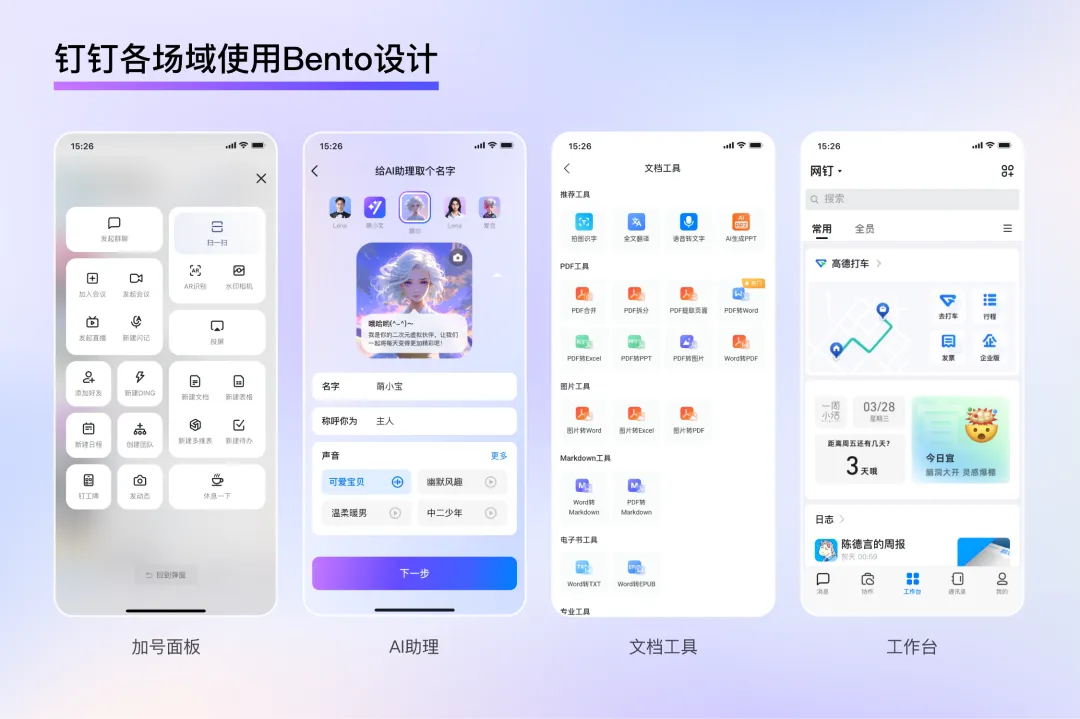
 AI助理
AI助理
 AI蒐索
AI蒐索
 即時溝通
即時溝通
 企業郵箱
企業郵箱
日程&會議
 釘閃會
釘閃會
 日曆
日曆
 釘釘會議
釘釘會議
 釘釘直播
釘釘直播
 釘釘會議室
釘釘會議室
組織數位化
業務數位化
數智化底座
365會員
創業版
專業版
專屬版
混合版
釘釘教育
 家校通訊錄
家校通訊錄
 管理員AI助理
管理員AI助理
 家長工作臺
家長工作臺
 家校本
家校本
 班級打卡
班級打卡
 AI班級群
AI班級群
 班級通知
班級通知
 課程表
課程表
 班級文化
班級文化
 成績單
成績單
 AI小黑板
AI小黑板
 老師AI助理
老師AI助理
 家庭群
家庭群
 成長記錄
成長記錄
解決方案
行業解決方案
 產業鏈
產業鏈
 政府
政府
 政企服務
政企服務
 消費
消費
 製造業
製造業
 互聯網
互聯網
 金融
金融
 醫療
醫療
 交通
交通
 高校
高校
 汽車
汽車
 物流
物流
 餐飲
餐飲
 機器人
機器人
 中資出海
中資出海
釘釘十年時間參與各行業標杆客戶共創,沉澱的優秀行業解決方案與同行分享;
幫助您的企業快速學習優秀管理模式和管理思想。
精選AI助理
 行政助理
行政助理
 工單助理
工單助理
 Excel資料分析
Excel資料分析
 審批助理
審批助理
 法務助理
法務助理
 口碑助理
口碑助理
模版中心
行業通用
高效實用表格大全
行政服務工單
任務管理提效秘笈
互聯網
產品專案驗收錶
需求收集與管理系統
產品研發全過程管理
製造業
車間巡檢自動化
採購入庫管理
設備巡檢管理
物業後勤
辦公物品申領管理
公司用車申請
餐廳訂餐管理
門店/批發/零售
線索表單留資管理
門店庫存管理系統
每日門店巡檢
電商
電商選品立項管理
新媒體內容創作管理
電商多管道退款管理
服務業
群聊輿情智慧監控
一表人才招聘管理
培訓
參會報名與簽到
排課與課件管理
高校
個人簡歷範本
個人主頁
超級服務
市場活動
走進釘釘
超級城市活動
創造者聯盟
釘釘生態CEO說
釘釘實戰營
低程式碼研修社
魔法數位營
釘釘動態
幫助支持
釘釘招聘
社會招聘
校園招聘
新聞資訊
新聞資訊
新聞中心
說明中心
聯絡我們







 智慧考勤
智慧考勤
 智慧人事
智慧人事
 智慧招聘
智慧招聘
 OA審批
OA審批
 釘釘薪酬
釘釘薪酬
 組織大腦
組織大腦
 上下級
上下級
 企業門戶
企業門戶

 釘釘宜搭
釘釘宜搭
 多元錶
多元錶
 釘釘項目
釘釘項目
 釘釘PaaS
釘釘PaaS
 開放平臺
開放平臺
 智慧財務
智慧財務
 智慧差旅
智慧差旅
 智慧契约
智慧契约
 智慧行銷服
智慧行銷服
 釘釘快辦
釘釘快辦
 釘釘視頻號
釘釘視頻號